Edita y optimiza tus imagenes para tu blog con un solo click
Posted: 04 Mar 2010 12:17 AM PST

¿Cuántas veces nos ha pasado que queremos publicar varias imágenes de diferentes tamaños en nuestro blog y simplemente hay que batallar mucho para editarlas una por una? La cosa es fácil cuando tenemos 3 imágenes cuando mucho, pero personalmente he tenido la experiencia de querer publicar alguna muestra de fotografía con alguna temática ( más de 10 imágenes), lo cual hace que la tarea de editar sea tardada.
Quizás nuestros objetivos sean publicar toda una colección inspiracional de 30-40 imágenes. Como sea el caso; este tutorial te puede servir si quieres ser más productivo y editar imágenes con las mismas características de vez en cuando, pero con un solo click.
Photoshop (PS) tiene una herramienta llamada Acciones (Actions) que justamente sirve para no tener que repetir el mismo proceso con cada imagen, y que esto se traduzca en una menos inversión de tiempo para hacer lo que de verdad nos interesa: centrarnos en pensar en nuestro contenido y no en cuanto nos llevara realizar la edición del post. En internet puedes encontrar miles de acciones para PS descargables, pero hoy aprenderemos a hacerlas desde cero.
Una imagen basta de ejemplo
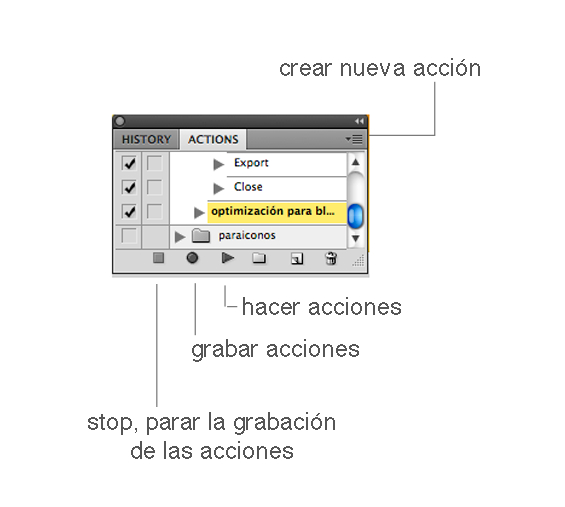
Primero debemos de tener un archivo con el cual grabaremos todas las acciones para después guardarlas. Ahora abrimos la ventana de las acciones menú Window→Actions

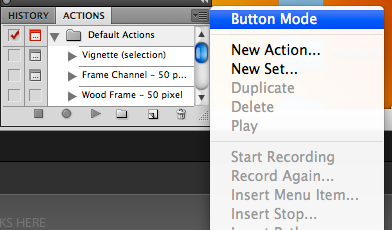
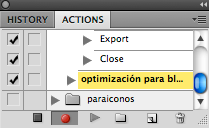
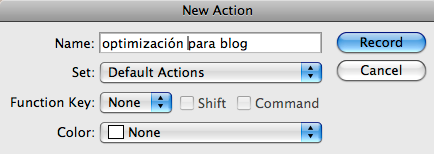
Ahora en la esquina derecha le damos click y agregar nueva acción.

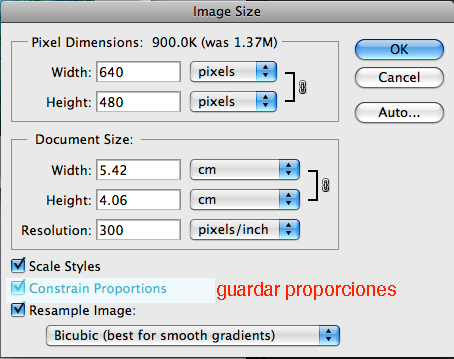
Lo que haremos será oprimir el botón rojo que comienza a grabar todo lo que hacemos (abrir menús, cambiar opciones, etc) nos vamos al menú Image→Image Size y ahí ponemos los datos de nuestra imagen.

Regularmente cuando tengo imágenes me preocupo por el ancho de estas para que cubran gran parte del espacio del post; en mi caso, el espacio es de 640px, así que solo doy ese valor, marco la casilla de guardar proporciones y el alto se reducirá a proporción.
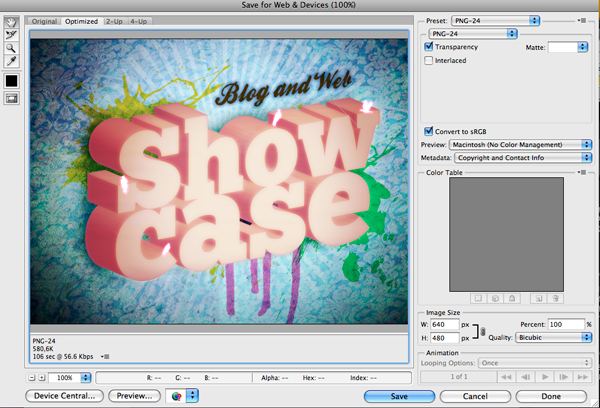
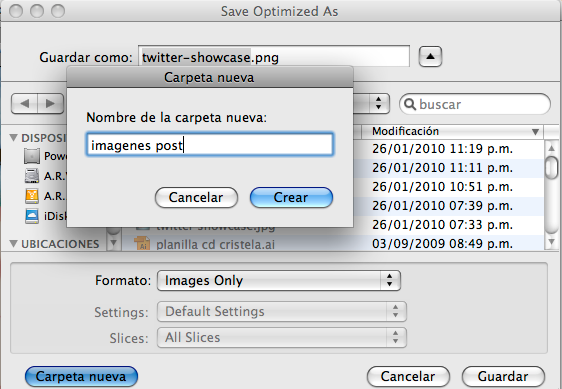
Oprimimos Comand(mac) o Crtl(PC)+Alt+Shift+s o menú Archivo→Save for Web & Devices.

Listo regularmente pongo opción PNG-24 pero ahí tu puedes usar las opciones que quieras.
Cuando damos guardar asignamos una carpeta nueva, cuando hacemos acciones lo mas fácil es que por omisión los archivos se guarden con el mismo nombre, para no sobreescribir asigno por ello una carpeta nueva donde se guardarán los archivos con esta acción.

Luego cerramos el archivo y stop en la ventana de acciones.
Para terminar
Ahora puedes abrir cualquier imagen, solo dar click y estará guardada en la carpeta que asignaste. Sin problemas, ya no perderás más tiempo, esta solo es la base, puedes modificar según tus necesidades las acciones e incluso hacer diferentes grupos de estas, como cuando quieres hacer cambios de contraste o otros tamaños que necesites.
Espero este pequeño tutorial te sea útil.
Saludos,
DIPLOMADO EN RSE DE LA ONU
DIPLOMADO EN GESTION DEL CONOCIMIMIENTO DE ONU
Renato Sánchez 3586, of 10 teléfono: 56-2451113
Celular: 93934521
WWW.CONSULTAJURIDICA.BLOGSPOT.COM
SANTIAGO-CHILE
Solicite nuestros cursos y asesoría en Responsabilidad social empresarial-Lobby corporativo-Energías renovables. Calentamiento Global- Gestión del conocimiento-Liderazgo,Energias Renovables.(Para OTEC, Universidades, Organizaciones )


No hay comentarios.:
Publicar un comentario